Online Donations
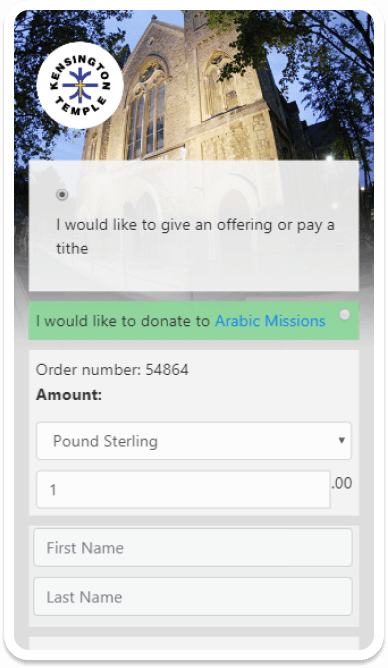
I revisited a previous project where I improved an online donation page for Kensington Temple, a UK-based charity. The original page was a PHP application with three steps, using Bootstrap for the frontend, connecting to a payment portal, and redirecting users to a receipt page.
Below, you'll see the changes I made and my design approach for updating the page today, along with explanations of my decisions.

Changes
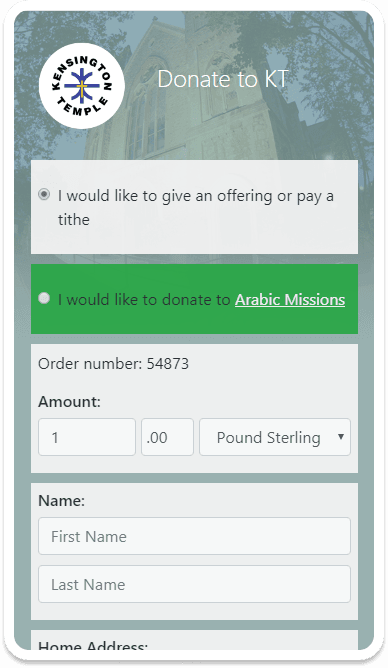
- Added the heading "Donate to KT" to prime the user.
- Utilized Bootstrap colors and spacing.
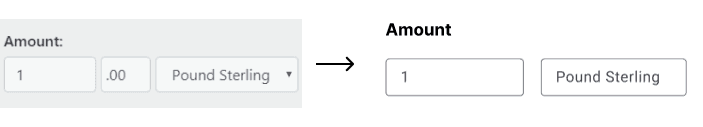
- Aligned amount and currency fields inline for a cleaner look.
- Used fieldsets to group related items.
- Fieldsets used to group similar items
- FAdded tooltips to form fields for better guidance.

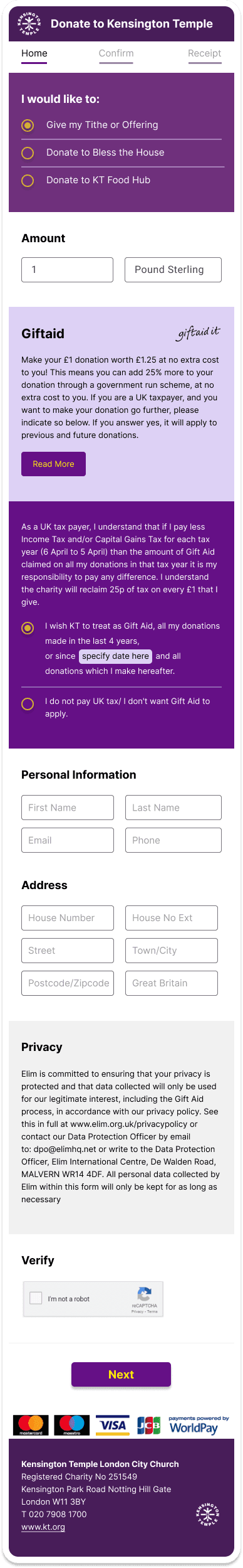
Here's how I would update this page for 2024/25.
-
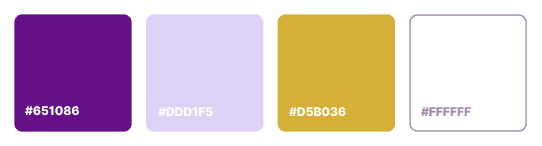
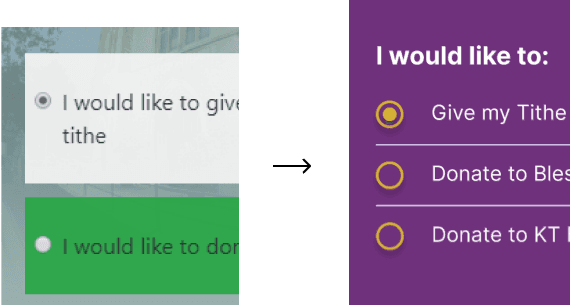
 Applied the 60-30-10 color rule to emphasize visual hierarchy and create a more accessible design with high contrast colors.
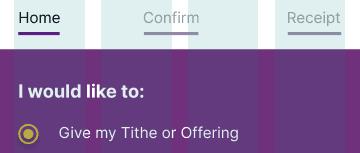
Applied the 60-30-10 color rule to emphasize visual hierarchy and create a more accessible design with high contrast colors. - Introduced a subtle 'sticky' navigation/progress bar showing 'Home, Confirm, Receipt' to indicate the user's progress.
- Highlighted and increased the visual weight of the Gift Aid section, as it significantly benefits the organization.
- Removed distractions such as background images and overlays for a clean, well-spaced design.

- Used uniform negative space to create visual harmony and clarity, with Figma auto layout padding of 30px, 20px, 40px, and 20px in all sections.
- Increased the contrast between headings and regular text.

- Applied Gestalt principles of common region, similarity, and proximity to clearly define each section and function.

- Utilized a high-contrast CTA button with a shadow to clearly direct users to the next page.
- Designed the color palette and typeface to be easily adaptable for other purposes or organizations.

- Implemented the Material Design grid system for uniform structure and balance of elements, aiding responsive design.